当ブログではCocoonのスキン「みるらいと」を使用しています(2023年8月現在)。
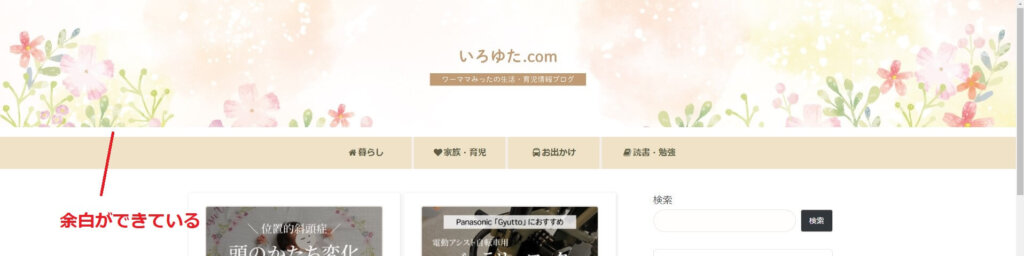
ヘッダー背景画像を設定したところ、ヘッダー背景画像の下(グローバルメニューの上)に余白が生じてしまいました。

cocoonフォーラムの質問・回答などを調べたものの、解決できず。
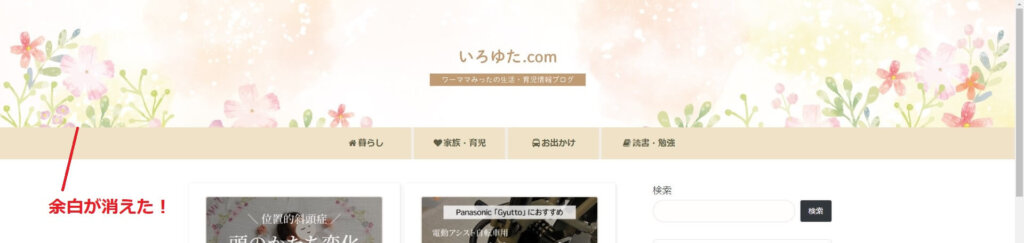
2時間ほど悩んだ後、自力で原因を特定し、無事に余白を消すことができました!

この記事でわかること
Cocoonのスキン「みるらいと」でヘッダー背景画像下の余白を消す方法
ヘッダー背景画像の下に余白が生じた原因と解決策
「みるらいと」のstyleシートの中の以下の記述が原因でした。
#navi {
background-color: #faf5ef;
background-color: transparent;
margin: 1em auto;
}このうち、「margin」を0に設定することで解決できました。
#navi {
margin: 0;
}
みった
このコードを子テーマのstyleシートに追加するだけで余白が消えました!
元のstyleシートを書き換えてもOKですが、親テーマ内のstyleシートを書き換えるとアップデートで元に戻ってしまうためご注意ください。
以上、「ヘッダー背景画像とメニューの間に生じた余白の削除方法(Cocoonスキン「みるらいと」)」でした!

みった
この記事がどなたかの参考になれば嬉しいです。